三列自适应宽度,一般常用的结构是左列和右列固定,中间列根据浏览器宽度自适应。下面在二列自适应宽度基础上修改一下
<div id="side">此处显示 id "side" 的内容</div>
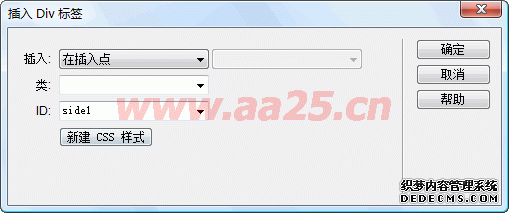
<div id="side1">此处显示 id "side1" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>

增加以下css样式:
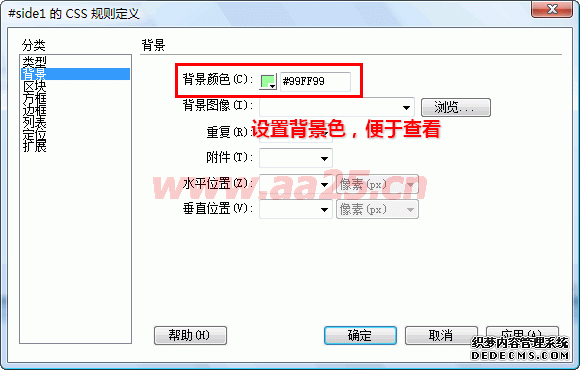
#side1 { background: #99FF99; height: 300px; width: 120px; float: right; }



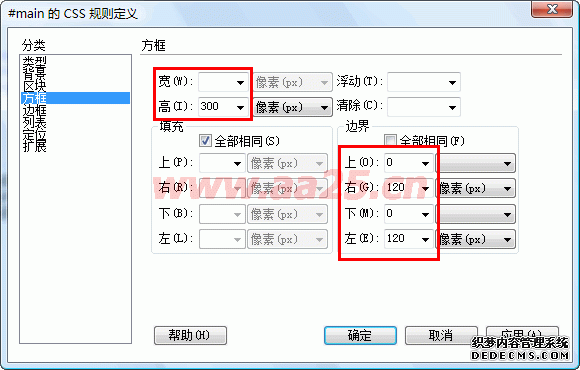
把原来#main样式的width:70%去掉,然后设置左右外边距各120px,让出左右列的宽度
#main { background: #99FFFF; height: 300px; margin:0 120px; }

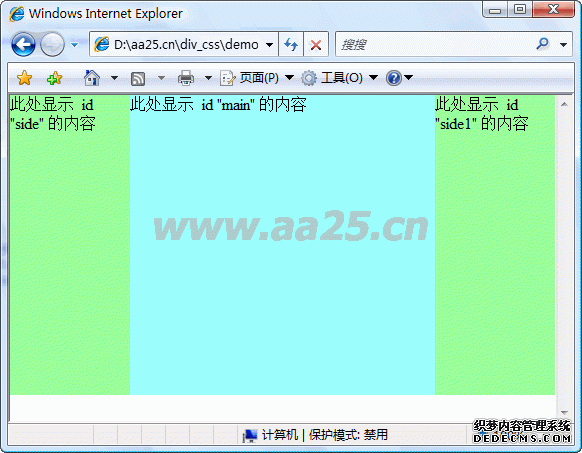
预览一下效果如下:

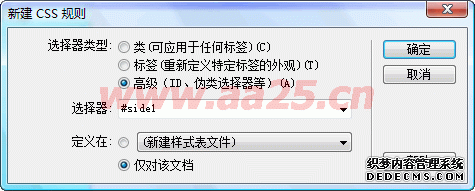
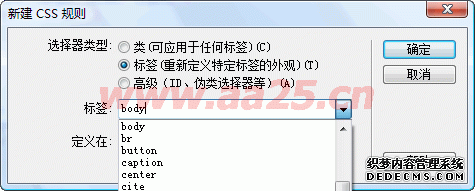
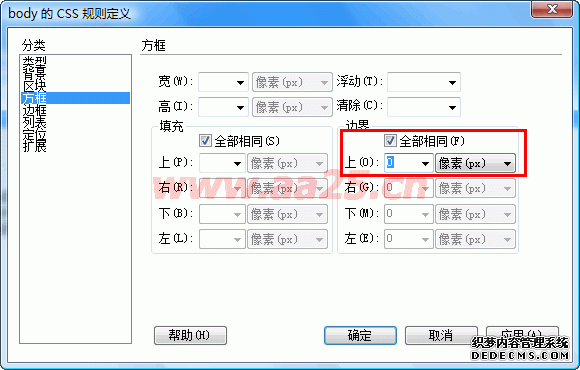
也许预览出来的效果和我的不一样,别急,还有一项设置,默认body是有外边距的,所以这里还得设置body的外边距为0;点击css面板上的新建按钮,然后在新建面板中选择:标签(重定义标签外观),然后选择body,设置body的边界为0即可。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
body { margin:0;}
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#side1 { background: #99FF99; height: 300px; width: 120px; float: right; }
#main { background: #99FFFF; height: 300px; margin:0 120px; }
</style>
</head>
<body>
<div id="side">此处显示 id "side" 的内容</div>
<div id="side1">此处显示 id "side1" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
</body>
</html>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
