3像素bug是IE6的一个著名的bug,当浮动元素与非浮动元素相邻时,这个3像素的Bug就会出现。看下面这个左列固定,右列液态的例子,css代码如下:
body { margin:0;}
#side { float: left; background:#99FF99; height: 300px; width: 120px;}
#main { background: #99FFFF; height: 300px;}
html代码如下:
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
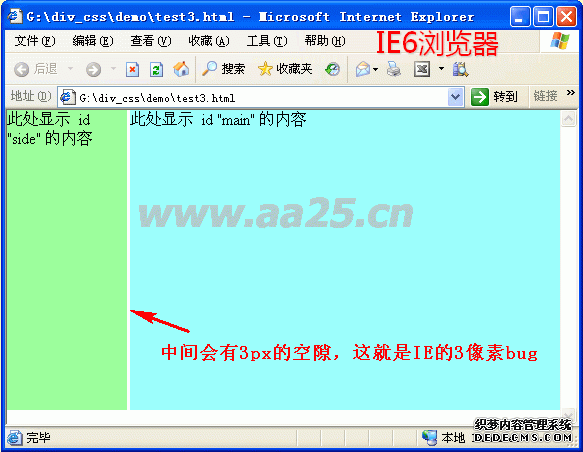
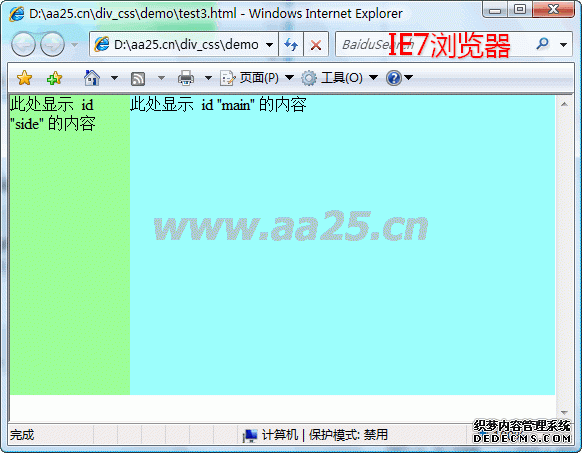
下面看看IE6和IE7中的显示效果:


从截图中明显看出,IE6会在两个div中间加上3px的空隙,那么要解决这个问题,请在#side上加上_margin-right:-3px;记住,前边加上一下划线,这样这个样式专门针对IE6生效。IE7和FF下还会正常显示。
body { margin:0;}
#side { float: left; background:#99FF99; height: 300px; width: 120px; _margin-right:-3px;}
#main { background: #99FFFF; height: 300px; }

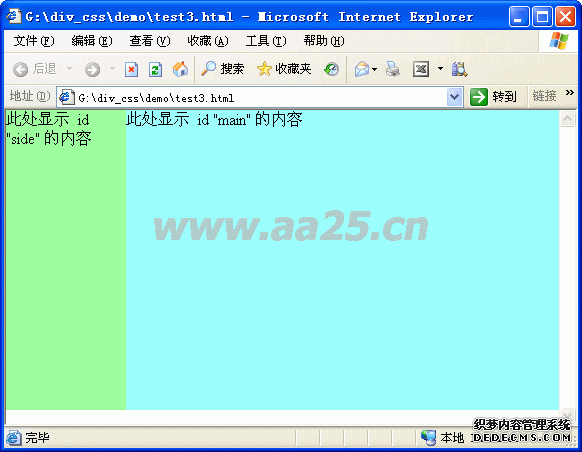
看看,是不是问题已经解决了。但它不能通过W3C验证。当两列固定宽度时,最好把#main也固定宽度且向右浮动,这样就可以避免IE6的3像素bug了。
(如果您觉得本站不错,请告诉身边的朋友,或转载到论坛、百度知道、贴吧等,记得带网址哟,不胜感激!)
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
