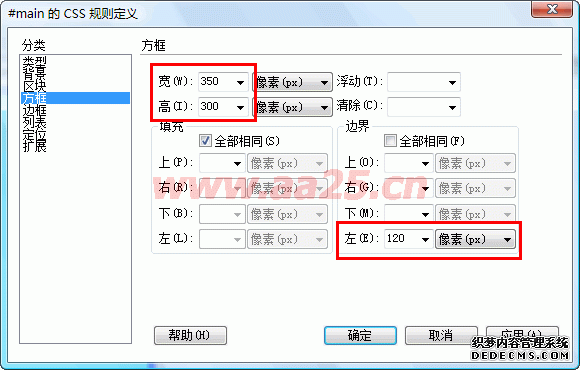
有了前面的基础,两列固定宽度就容易多了,只需要把#main的宽度由百分比改为固定值,如下图:

三、两列固定宽度居中
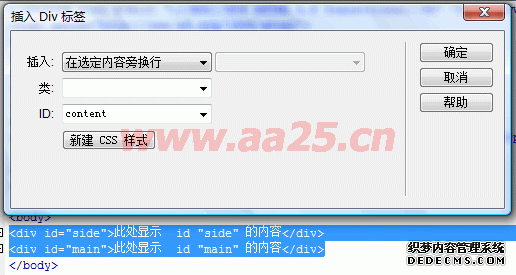
两列固定宽度居中,需要在两列固定宽度的基础上改进,在学一列固定宽度居中时,我们知道让它居中的方法,所以这里需要在这两个div之外再加一个父div:
<div id="content">
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
</div>
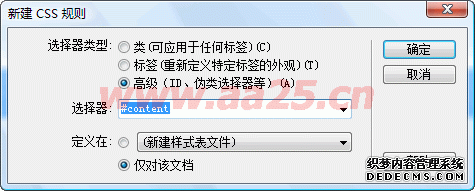
操作方法:在源代码里选中这两个div的代码后,点击工具栏上插入div按钮,填写id后确定,得到如上的代码

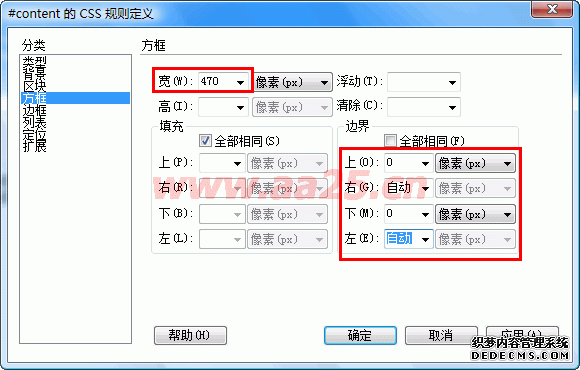
下面就需要设置#content的样式了,我们知道,#side的宽度为120px,#main宽度为350px,那么#content的宽度应该为这两者之和,然后设置#content居中,那么整体就居中了:



<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
#content { width:470px; margin:0 auto;}
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 350px; margin-left: 120px; }
</style>
</head>
<body>
<div id="content">
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
</div>
</body>
</html>
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
